JavaScript新一代異步寫法Promise:不用await,性能提升80%
當(dāng)前位置:點(diǎn)晴教程→知識(shí)管理交流
→『 技術(shù)文檔交流 』
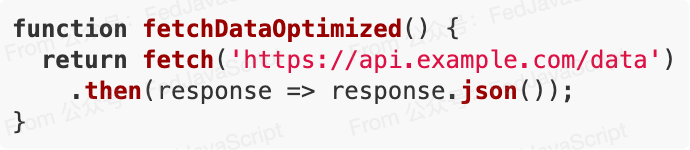
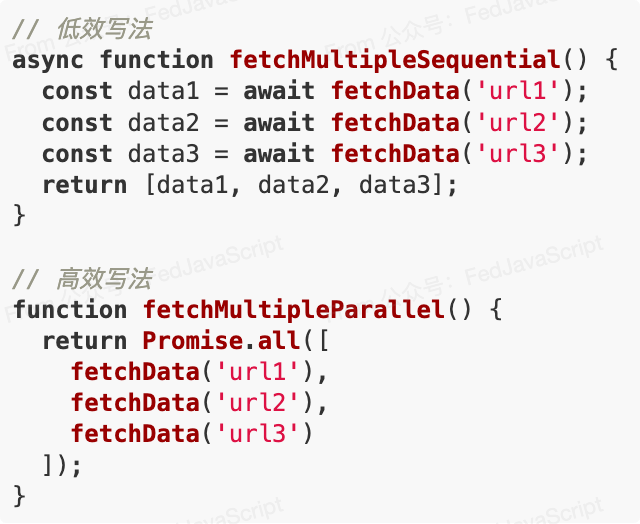
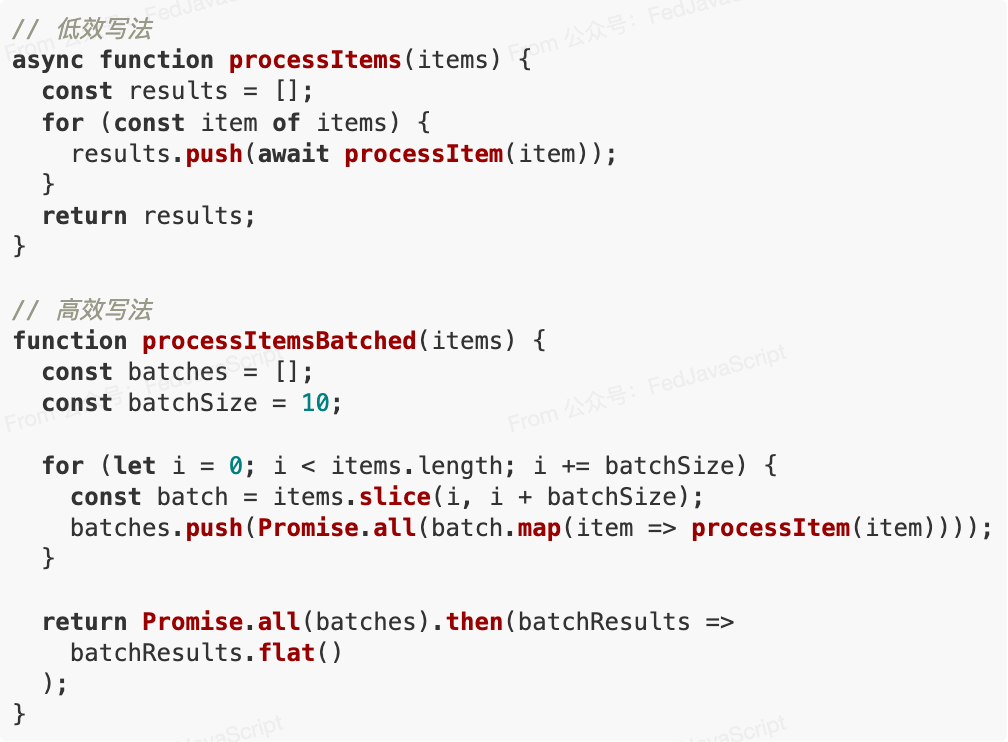
異步編程已成為JavaScript不可或缺的部分。從最初的回調(diào)地獄,到Promise的鏈?zhǔn)秸{(diào)用,再到async/await的語法糖,JavaScript的異步處理方式不斷演進(jìn)。然而,盡管async/await讓代碼看起來更加同步化、可讀性更強(qiáng),但它在某些場(chǎng)景下會(huì)帶來不必要的性能開銷。分享一種新型異步編程范式,在特定場(chǎng)景下可以帶來高達(dá)80%的性能提升。 async/await的性能瓶頸async/await雖然優(yōu)雅,但它實(shí)際上是基于Promise和生成器函數(shù)的語法糖。每次使用await關(guān)鍵字時(shí),JavaScript引擎都會(huì)創(chuàng)建一個(gè)暫停點(diǎn),保存當(dāng)前執(zhí)行上下文,并在異步操作完成后恢復(fù)執(zhí)行。這個(gè)過程涉及到上下文切換和狀態(tài)管理,在高頻調(diào)用或計(jì)算密集型應(yīng)用中可能導(dǎo)致顯著的性能開銷。 新一代異步處理方法1. Promise鏈?zhǔn)絻?yōu)化避免不必要的await,改用Promise鏈?zhǔn)秸{(diào)用可以減少上下文切換:  這種寫法避免了兩次await的上下文切換,在高頻調(diào)用場(chǎng)景下性能提升顯著。 2. 并行執(zhí)行 Promise.all當(dāng)多個(gè)異步操作之間沒有依賴關(guān)系時(shí),使用Promise.all可以并行執(zhí)行它們:  并行執(zhí)行可以將總執(zhí)行時(shí)間從三個(gè)操作的總和減少到最長(zhǎng)操作的時(shí)間。 3. Promise批處理對(duì)于需要處理大量異步操作的場(chǎng)景,使用批處理而非await循環(huán)可以顯著提高性能:  4. Promise池化技術(shù)當(dāng)需要控制并發(fā)數(shù)量時(shí),使用Promise池比await循環(huán)更高效: 性能測(cè)試與比較我們對(duì)上述方法在不同場(chǎng)景下進(jìn)行了性能測(cè)試,結(jié)果顯示:
該文章在 2025/4/11 10:08:50 編輯過 |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |